毕业设计(课程设计)—个人博客系统(微博)的设计与实现—计算机类专业课程设计(毕业设计)
本文共 1057 字,大约阅读时间需要 3 分钟。
个人博客系统(微博)
- 下载本文个人博客系统完整的代码和使用说明的链接:
- 此处是另外一个系统描述的链接:基于SSM的图书馆管理系统,可用于毕设课设。
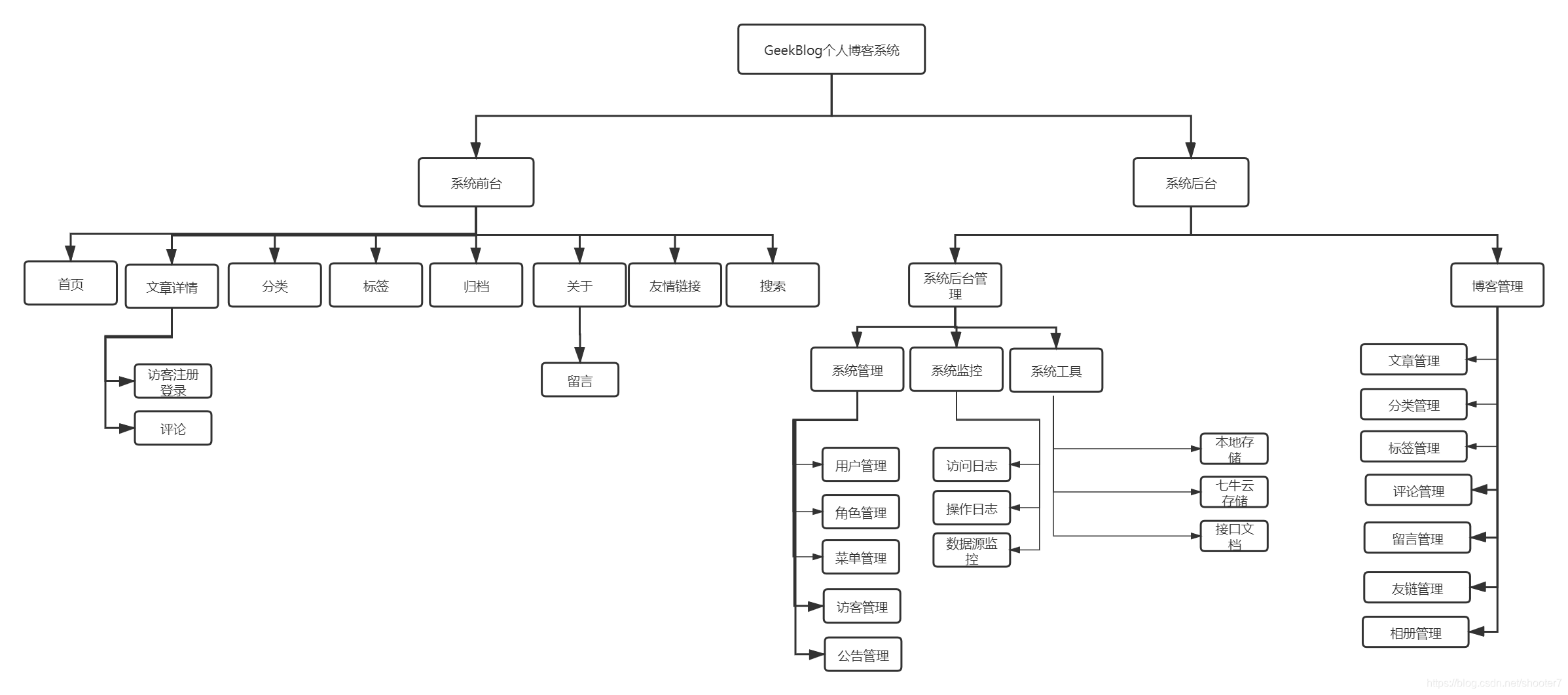
概要
前台功能
- 首页:访客可以查看博主的文章概览,包括置顶文章、推荐文章。
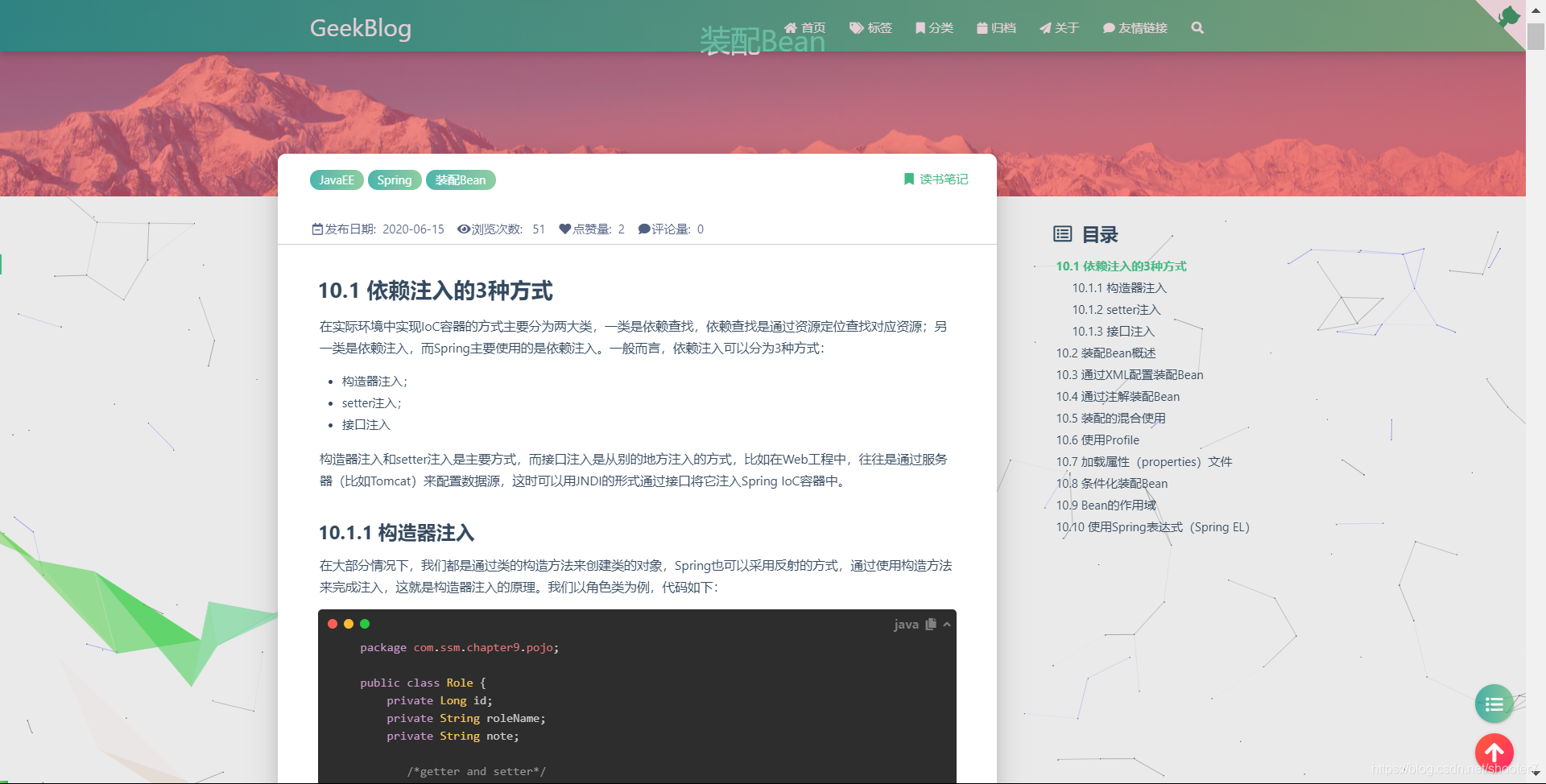
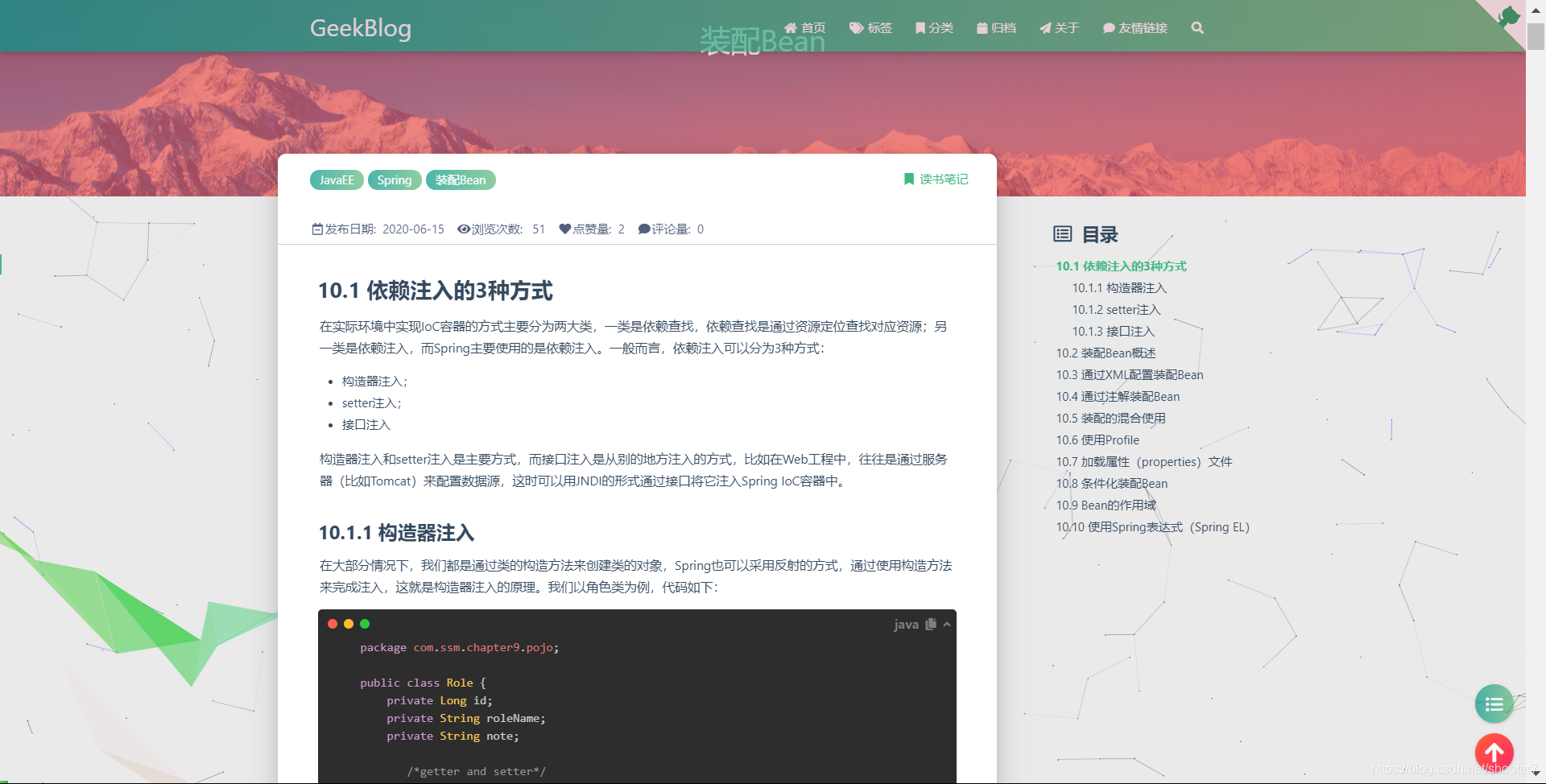
- 文章详情页:访客可以查看文章的详细内容,文章内容有目录,代码有高亮显示和语言显示并可点击复制。访客可以对文章进行点赞、分享和评论。
- 分类展示页:访客可以查看博主的文章分类和文章分类的雷达统计图,并按照文章分类查看文章。
- 标签展示页:访客可以查看博主的文章标签和文章标签生成的标签云统计图,并按照文章标签查看文章。
- 归档展示页:访客可以查看博主的文章日历统计图,并按照时间轴查看文章。
- 关于我展示页:访客可以查看博主的个人信息和联系方式,可以查看文章的统计信息、博主的技能展示和相册。
- 友情链接页:访客可以查看博客的友情链接,可以查看留言和对博客进行留言。
- 搜索功能:访客可以根据关键字实时搜索文章,搜索支持分词,搜索结果中关键字高亮显示。
- 网站统计功能:网站底部显示访问量、访问人数和运行时间。
- 访客注册登录功能:访客评论文章前需要注册,评论文章时需要登录。


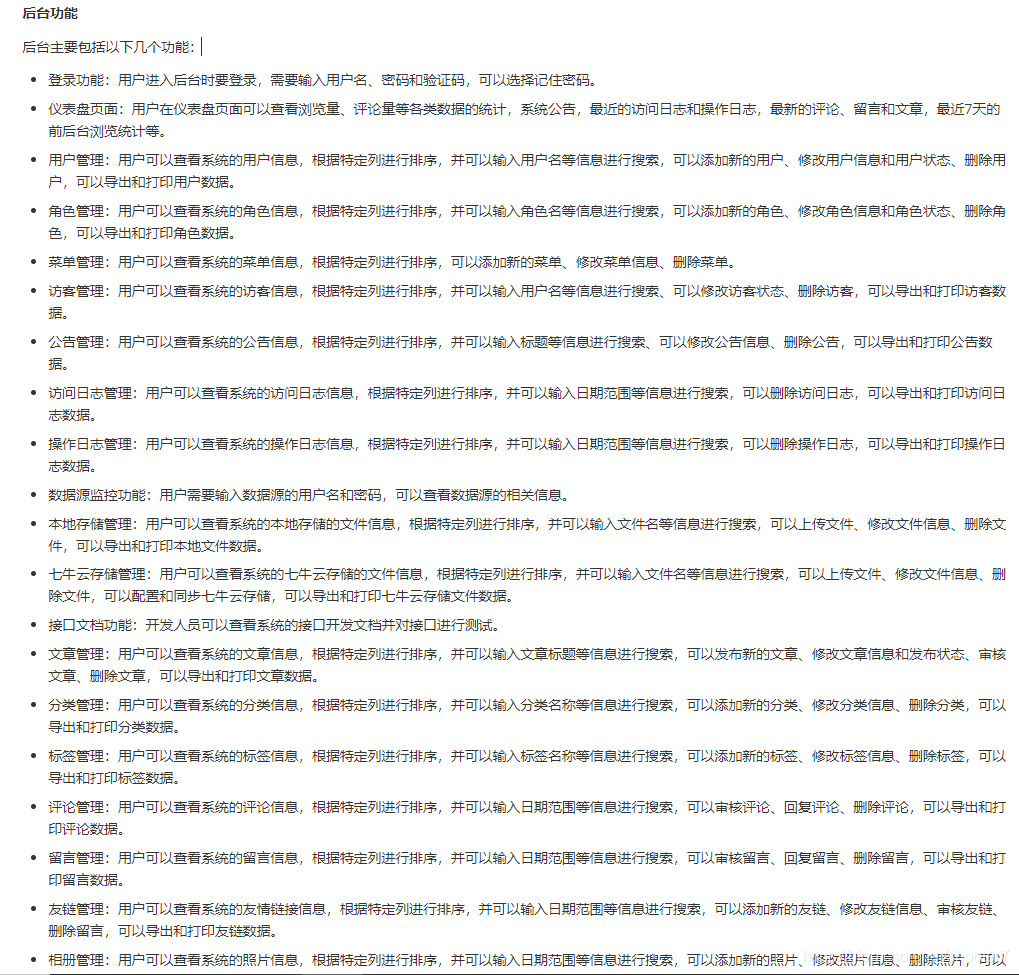
后台功能


项目介绍
- 使用当前流行的框架组合SpringBoot+Mybatis,同时整合MybatisPlus插件取代常用的CRUD,简化开发。
- 基于RBAC模型构建权限管理模块,并集成安全框架SpringSecurity,实现用户的认证和授权。
- 前台前端使用HTTP客户端Axios进行异步请求,使用Vue完成数据的绑定和渲染,实现前后端的半分离。
- 前台静态页面来自:Hexo博客Matery主题
- 页面使用响应式框架:Materialize(前台)和Layui(后台)
技术栈
前端主要技术栈
- CSS框架:Materialize(前台)、Layui(后台)
- JS框架:Vue(前台)
- HTTP客户端:Axios
- 主要插件:Echarts(数据图表)、SweetAlert2(页面弹出层)、moment(日期处理类库)、zyupload(文件上传)、Lazyload(图片懒加载)、aos(页面滚动动画)、busuanzi(网站统计)等等
后端主要技术栈
- 主体框架:SpringBoot
- 持久层框架:Mybatis(整合MybatisPlus插件)
- 安全框架:SpringSecurity
- 数据库:MySQL
- 数据库连接池:Druid
- 日志框架:Logback

- 使用说明

运行展示







- 下载本文个人博客系统完整的代码和使用说明的链接:
转载地址:http://btgji.baihongyu.com/
你可能感兴趣的文章
Winform皮肤控件IrisSkin4.dll使用
查看>>
Winform多线程
查看>>
C# 托管与非托管
查看>>
Node.js中的事件驱动编程详解
查看>>
mongodb 命令
查看>>
MongoDB基本使用
查看>>
mongodb管理与安全认证
查看>>
nodejs内存控制
查看>>
nodejs Stream使用中的陷阱
查看>>
MongoDB 数据文件备份与恢复
查看>>
数据库索引介绍及使用
查看>>
MongoDB数据库插入、更新和删除操作详解
查看>>
MongoDB文档(Document)全局唯一ID的设计思路
查看>>
mongoDB简介
查看>>
Redis持久化存储(AOF与RDB两种模式)
查看>>
memcached工作原理与优化建议
查看>>
Redis与Memcached的区别
查看>>
redis sharding方案
查看>>
程序员最核心的竞争力是什么?
查看>>
Node.js机制及原理理解初步
查看>>